html 常用标签(元素)
(1) 标签相关概念
1. HTML版本
html的版本有:
- HTML1.0
- HTML2.0
- HTML3.2
- HTML4.0
- HTML4.01(微小改进)
- HTML5:2008年正式发布,现在都在用第5版的html
2. HTML文件
一个html文件用浏览器打开就是一个网页
第一个网页(有文字, 有链接和图片)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <h3>我的第一个网页</h3> <a href="http://baidu.com">百度</a> <br /> <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="" /> </body> </html>
3. 标签及其语法
标签也叫元素,网页就是由标签的来组成
标签语法:
- 注释
<!-- 注释内容 --> - 标签对
- 单标签
- 注释
标签属性(给标签提供附加信息)
- 多个空格只算一个
<!-- 标签对 --> <h3>我的第一个网页</h3> <!-- 单标签 --> <img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt=""> <!-- 标签属性 --> <a href="http://baidu.com">百度</a> <!-- 多个空格算一个 --> <h3>我的 第一个网页</h3>
(2) 结构标签
一个网页的骨架标签
<!DOCTYPE html>声明文档类型- html表示该文档类型为html5。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">表示该文档为html4
<html>页面的根标签,最顶层标签。<head>定义关于文档的信息(不会显示到页面)<body>定义文档的主体(要显示到页面中的内容)<title>定义文档的标题,显示到浏览器的选项卡中。该标签必须写在<head>标签内部。<meta>描述 HTML 文档的元数据。通过标签中属性设置其相关的信息charset定义文档的字符编码。h5 新增name属性规定元数据的名称,取值通常有keywords、description、authorname 属性需要配合 content属性一起使用。
<link>定义文档与外部资源的关系href定义被链接文档的位置。rel 规定当前文档与被链接文档/资源之间的关系。常用取值如下:
stylesheet表示要导入的样式表的 URL。icon导入表示该文档的图标。 浏览器标签栏图标格式为 .ico 图片在线转换 ICO
<!DOCTYPE html> <html lang="en"> <head> <head> <!-- 页面描述 --> <meta name="description" content="Free Web tutorials" /> <!-- 关键词:用于搜索引擎进优化 --> <meta name="keywords" content="HTML,CSS,JavaScript" /> <!-- 作者 --> <meta name="author" content="Hege Refsnes" /> <!-- 引入外部css文件 --> <link rel="stylesheet" href="./main.css" /> <!-- 浏览器标签栏图标 --> <link rel="icon" href="./logo.ico" /> <title>我的第一个网页</title> </head> </head> <body> 我爱web前端 </body> </html>
(3) 文本标签
标签列表
<h1> ... <h6>标题标签<div>区块标签(大)<span>区块标签(小)<p>段落<br>换行<hr>水平线<strong>定义语气更为强烈的强调文本<i>斜体文本<pre>预格式文本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
<!-- 标题标签 -->
<h1>hhhhhhhhh</h1>
<h2>hhhhhhhhh</h2>
<h3>hhhhhhhhh</h3>
<h4>hhhhhhhhh</h4>
<h5>hhhhhhhhh</h5>
<h6>hhhhhhhhh</h6>
<!-- 区块标签(大) -->
<div>div1</div>
<div>div2</div>
<div>div3</div>
<!-- 区块标签(小) -->
<span>span1</span>
<span>span2</span>
<span>span3</span>
<!-- 段落标签 -->
<p>ppppppppp</p>
<p>ppppppppp</p>
<p>ppppppppp</p>
<!-- 换行标签 -->
<div>
aaaaaa<br/>aaaaaaa
</div>
<!-- 水平线 -->
<hr>
<!-- 加粗 -->
<strong>我爱web</strong>
<!-- 斜体标签 -->
<i>我爱web</i>
<!-- 预格式文本(保留格式) -->
<pre>
function add() {
console.log(22222);
}
</pre>
</body>
</html>
其他文本标签
- <b> 粗体文本
- <em> 强调文本
- <ins> 被插入文本
- <u> 下划线文本
- <s> 加删除线的文本
- <del> 被删除文本
- <sub> 下标文本
- <sup> 上标文本
- <code> 计算机代码文本
(4) 列表
<ul>无序列表<ol>有序列表<li>列表项,<ul><ol>列表的子级标签
<dl>自定义列表<dt>自定义列表中项<dd>自定义列表项的描述
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> </head> <body> <!-- 无需列表 --> <ul> <li>red</li> <li>blue</li> <li>green</li> </ul> <!-- 有序列表 --> <ol> <li>red</li> <li>blue</li> <li>green</li> </ol> <!-- 自定义列表 --> <dl> <dt>广东城市列表</dt> <dd>广州</dd> <dd>深圳</dd> <dd>清远</dd> <dt>广西城市列表</dt> <dd>南宁</dd> <dd>桂林</dd> <dd>柳州</dd> </dl> </body> </html>
(5) 链接
<a> 定义一个链接
href 规定链接的目标 URL, 有四个取值
- 互联网上的一个地址, 比如
- 本地的一个html文件
#回到顶部#aa回到一个id="aa" 的元素那里
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <a href="http://www.baidu.com">百度</a> <a href="./demo1.html">demo1</a> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <div id="aa">这是div标签</div> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <p>pppppppppppp</p> <a href="#">回到顶部</a> <a href="#aa">去div标签</a> </body> </html>target 定在何处打开目标 URL。仅在 href 属性存在时使用。常用取值
_self在本业面中打开(默认)_blank在新的页面中打开
<!DOCTYPE html> <html lang="en"> <body> <a href="http://www.baidu.com">百度</a> <a href="http://www.baidu.com" target="_blank">百度2</a> </body> </html>资源定位(从当前文件触发, 访问别的文件或者图片时需要资源定位)
./表示当前目录, 很多时候./可以省略,./demo.html可以写成demo.html, 个人不建议省略../表示上一级目录, 以此类推,../../表示上上级目录
(6) 图片
<img> 定义图片
- alt 图片不显示时的替代文本
- src 要显示图片的 URL
src属性的值可以是本地图片,网络图片,或者是base64格式的文本。
<!DOCTYPE html>
<html lang="en">
<body>
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" alt="">
<img src="./img/aaaaaaaaaaaaaaaaaaaaaaaaa.png" alt="">
<!-- alt图片加载失败或者不存在时显示的文字描述 -->
<img src="./img/aaaaa.png" alt="图片不存在">
<!-- base64格式 -->
<img src="data:image/png;base64,iVBORw0KGgoAAAAN.... />
</body>
</html>
(7) html转义字符(字符实体)
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
< | 小于号 | < | < |
> | 大于号 | > | > |
| ¥ | 元(yen) | ¥ | ¥ |
https://www.w3school.com.cn/html/html_entities.asp
(8) 表格
表格里的标签
<table>定义一个表格<caption>定义表格标题<thead>定义表格中的表头内容<tbody>定义表格中的主体内容<tfoot>定义表格中的表注内容(脚注)<tr>定义表格中的行<th>定义表格中的表头单元格<td>
在表格中
<thead>和<tfoot>只能有一个但<tbody>可以有多个<table> <caption>通讯录</caption> <thead> <tr> <th>姓名</th> <th>职位</th> <th>手机</th> </tr> </thead> <tbody> <tr> <td>小明</td> <td>班长</td> <td>15800099987</td> </tr> <tr> <td>小明</td> <td>班长</td> <td>15800099987</td> </tr> </tbody> <tfoot> <tr> <td>小红</td> <td>组长</td> <td>075500998877</td> </tr> </tfoot> </table>通常情况下,在写表格时不写
<thead>,<tbody>,<tfoot>标签而是直接在<table>中写<tr>,<td>。代码在浏览器中执行时会自动补全<tbody><table> <tr> <th>姓名</th> <th>职位</th> <th>手机</th> </tr> <tr> <td>小明</td> <td>班长</td> <td>15800099987</td> </tr> <tr> <td>小红</td> <td>组长</td> <td>075500998877</td> </tr> </table>表格设置
- 为表格设置边框:
<table border="1"> </table> - 合并表格边框
<table border="1" cellspacing="0"></table> - 设置表格宽度
<table border="1" cellspacing="0" width="800"></table> - 设置表格对齐方式
<table border="1" cellspacing="0" width="800" align="center"></table>
<table border="1" cellspacing="0" width="800" align="center"> <caption>通讯录</caption> <thead> <tr> <th>姓名</th> <th>职位</th> <th>手机</th> </tr> </thead> <tbody> <tr> <td>小明</td> <td>班长</td> <td>15800099987</td> </tr> <tr> <td>小明</td> <td>班长</td> <td>15800099987</td> </tr> </tbody> <tfoot> <tr> <td>小红</td> <td>组长</td> <td>075500998877</td> </tr> </tfoot> </table>- 为表格设置边框:
单元格设置
单元格对齐
<td align="center">小明</td>设置单元格宽高
<td height="100" width="100" align="center">小明</td>合并单元格:通过设置
<td>属性可以合并单元格- colspan 设置单元格可横跨的列数
- rowspan 设置单元格可横跨的行数
技巧:
- 给合并者添加colspan或者rowspan, 设置合并的个数
- 注释或者删掉被合并者
<table border="1" cellspacing="0" width="600" align="center"> <caption>通讯录</caption> <thead> <tr> <th align="center">1列</th> <th align="center">2列</th> <th align="center">3列</th> <th align="center">4列</th> </tr> </thead> <tbody> <tr> <td height="50" align="center">1</td> <td height="50" align="center">2</td> <td height="50" align="center">3</td> <td height="50" align="center">4</td> </tr> <tr> <td height="50" align="center">5</td> <td height="50" align="center">6</td> <td height="50" align="center" colspan="2">7</td> <!--height="50" <td align="center">8</td> --> </tr> <tr> <td height="50" align="center" rowspan="2">9</td> <td height="50" align="center">10</td> <td height="50" align="center">11</td> <td height="50" align="center">12</td> </tr> <tr> <!--height="50" <td align="center">13</td> --> <td height="50" align="center">14</td> <td height="50" align="center">15</td> <td height="50" align="center">16</td> </tr> </tbody> </table>
(9) 表单
表单是构成 Web 页面的重要组成部分。它们提供了大量你所需要用来与网站进行交互所需的功能。比如注册、登录、发送评论反馈、购买商品等等。
01 <form> 定义一个 HTML 表单
以下三个属性了解即可, 现在几乎用不到
- action:规定当提交表单时向何处发送表单数据。
- method:发送表单数据的 HTTP 方法,get/post。
- target:在何处打开 action URL,取值_blank,_self。
02 <input> 输入控件
type:指定输入控件的类型,常用取值:
textpasswordcheckboxradiofileresetsubmit
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <form action="https://www.runoob.com/try/demo_source/demo-form.php" style="border: 1px solid; width: 400px" > <h3>表单</h3> <p>用户名<input type="text" /> <br /></p> <p>密码 <input type="password" /></p> <p> 性别 男<input type="radio" name="gender" />女<input type="radio" name="gender" /> </p> <p> 爱好 篮球<input type="checkbox" /> 足球<input type="checkbox" /> 羽毛球<input type="checkbox" /> </p> <p> <input type="file" /> </p> <p> <input type="submit" value="提交" /> <input type="reset" value="重置" /> </p> </form> </body> </html>表单属性
- placeholder占位符
- value:控件的输入值。
- disabled:禁用元素。
- readonly:文本只读。
- name:元素名称。
- maxlength: 最大长度
<input type="text" placeholder="请输入用户名"> <input type="reset" value="重置" disabled> <input type="text" value="李四" readonly> <input type="text" name="username"> <input type="text" maxlength="11">
03 <label> 定义 checkbox、radio 元素的标注
for:规定 label 与哪个表单元素绑定
篮球<input type="checkbox" id="a"/> 足球<input type="checkbox" id="b"/> <br><br> <label for="a">选择篮球</label> <label for="b">选择足球</label>
04 <textarea> 文本域,可以输入多行文本
disabled:禁用文本框。
readonly:文本只读。
name: 元素名称。
rows: 行
<textarea rows="2"></textarea>
05 <button> 定义按钮
type: 规定按钮的类型,取值:button, reset, submit,默认button
disabled:禁用该按钮。
<form action=""> <p> <input type="text"> </p> <p> <button type="button">登录</button> <button>登录2</button> <button type="reset">重置</button> </p> </form>
06 <select> 下拉列表
- disabled:禁用。
- name:元素名称。
<optgroup> 定义下拉列表中的选项组
- label:为选项组规定描述。
- disabled:禁用该选项组。
<option> 定义下拉列表中选项
- value:定义送往服务器的选项值。
- selected:默认选中。
- disabled:禁用该选项。
<select>
<option>南山</option>
<option selected>济南</option>
<option>清远</option>
<option>广州</option>
</select>
<select>
<optgroup label="南山">
<option>欧*翔</option>
<option>涂*彬</option>
</optgroup>
<optgroup label="济南">
<option>雷*倩</option>
<option>王*</option>
</optgroup>
</select>
07 表单的一些规则
(1) 提交按钮`submit` 可以触发`<form>`向服务器端发送请求。
(2) 表单提交时当前页面会刷新。
(3) `<form>`通常不会使用 *action*等属性 向服务器发送数据,现在使用 ajax将表单数据发送到服务器。
(4) 表单控件需要设置 **name** 属性。
(5) 重置按钮`reset` 只有在 `<form>`中才可以重置表单控件中数据。
(6) 表单控件可以不在`<from>`中单独使用。
(10) iframe 标签
网页中的网页
html <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> </head> <body> <iframe style="width: 800px;height: 600px;" src="https://www.runoob.com/"> <p>您的浏览器不支持 iframe 标签。</p> </iframe> </body> </html>
(11) 作业
(1) 使用所学标签实现百度注册页面

(2) 实现以下的表格

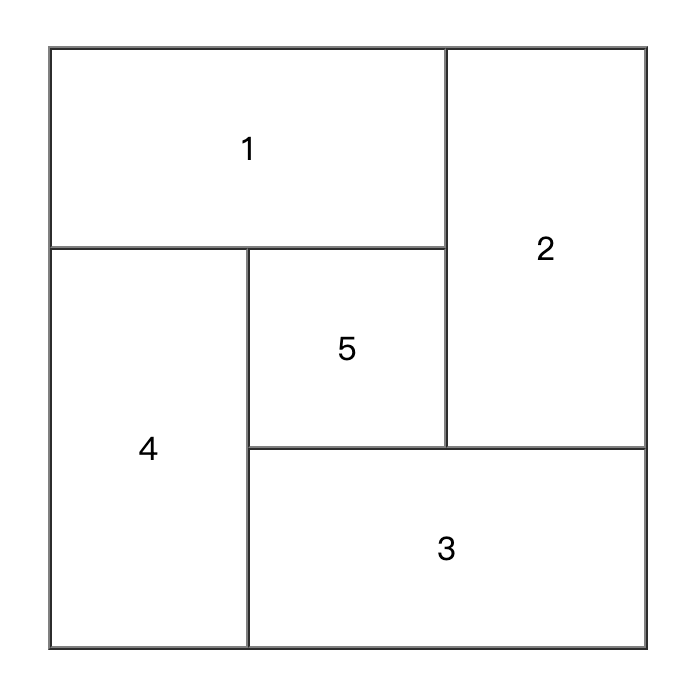
(3) 实现华容道表格(不需要图片, 只要里面的表格)

