每日优先活动页
资料
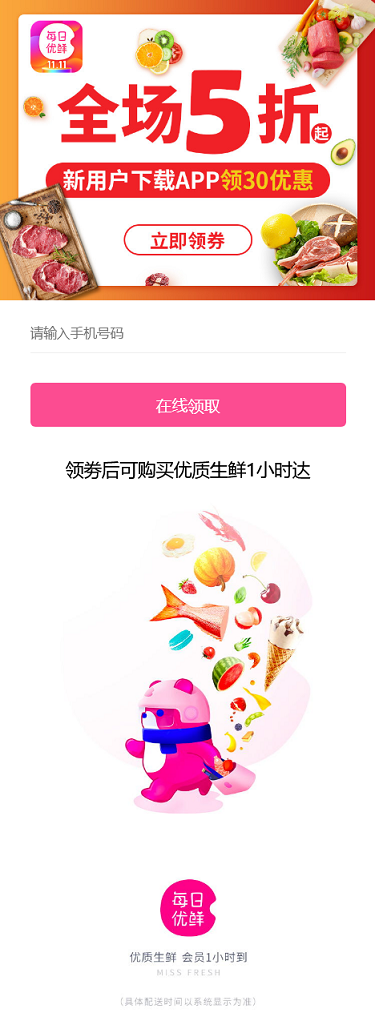
每日优先效果图

1. 修改视口设置
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
2. 样式重置
* {
margin: 0;
padding: 0;
}
3. 图片设置
<img class="img" src="./img/img1.png" alt="">
.img{width:100%}
4. 输入框设置
<div class="inp-box">
<input class="inp" type="text" placeholder="请输入手机号码">
</div>
<style>
.inp-box {
/* 上外边距 */
margin-top: 14px;
/* 离左边30px */
padding-left: 30px;
/* 离右边30px */
padding-right: 30px;
}
/* 输入框设置 */
.inp {
height: 40px;
width: 100%;
/* 去掉边框 */
border: none;
/* 添加底部边框 */
border-bottom: 1px solid #f2f2f2;
}
</style>
5. 在线领取按钮
<div class="p-box">
<p class="text">在线领取</p>
</div>
<style>
/* 在线领取包裹层 */
.p-box {
margin-top: 30px;
padding-left: 30px;
padding-right: 30px;
}
/* 在线领取按钮设置 */
.text {
/* 背景颜色 */
background-color: #fc4c91;
height: 44px;
/* 字体颜色 */
color: #fff;
/* 水平对齐 */
text-align: center;
/* 垂直居中 */
line-height: 44px;
/* 圆角 */
border-radius: 5px;
}
</style
6. 提示语和底部图片
<p class="tip">领劵后可购买优质生鲜1小时达</p>
<!-- 底部图片 -->
<img class="img" src="./img/img2.png" alt="">
<style>
.tip {
margin-top: 33px;
/* 居中 */
text-align: center;
/* 字体大小 */
font-size: 20px;
/* 字体加粗 */
font-weight: bold;
}
</style>
7. 完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>Document</title>
<style>
/* 样式重置 */
* {
margin: 0;
padding: 0;
}
/* 图片设置 */
.img {
width: 100%;
}
/* 输入框的包裹层设置 */
.inp-box {
/* 上外边距 */
margin-top: 14px;
/* 离左边30px */
padding-left: 30px;
/* 离右边30px */
padding-right: 30px;
}
/* 输入框设置 */
.inp {
height: 40px;
width: 100%;
/* 去掉边框 */
border: none;
/* 添加底部边框 */
border-bottom: 1px solid #f2f2f2;
}
/* 在线领取包裹层 */
.p-box {
margin-top: 30px;
padding-left: 30px;
padding-right: 30px;
}
/* 在线领取按钮设置 */
.text {
/* 背景颜色 */
background-color: #fc4c91;
height: 44px;
/* 字体颜色 */
color: #fff;
/* 水平对齐 */
text-align: center;
/* 垂直居中 */
line-height: 44px;
/* 圆角 */
border-radius: 5px;
}
.tip {
margin-top: 33px;
/* 居中 */
text-align: center;
/* 字体大小 */
font-size: 20px;
/* 字体加粗 */
font-weight: bold;
}
</style>
</head>
<body>
<!-- 顶部图片 -->
<img class="img" src="./img/img1.png" alt="">
<!-- 输入框 -->
<div class="inp-box">
<input class="inp" type="text" placeholder="请输入手机号码">
</div>
<div class="p-box">
<p class="text">在线领取</p>
</div>
<p class="tip">领劵后可购买优质生鲜1小时达</p>
<!-- 底部图片 -->
<img class="img" src="./img/img2.png" alt="">
</body>
</html>
